Background Story
One of the web applications I’ve built here at work allows users to make cool t-shirt designs and then share those designs online. Since this is an intended use, we go ahead and provide some share buttons for the big social networks. One of those buttons hooks into Facebook.
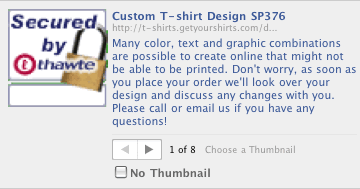
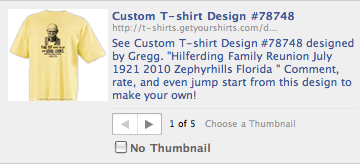
I got an email from the boss recently asking if we could optimize the images that Facebook displays to the user. I had checked this at the beginning, but obviously something had changed. So when someone wants to share [their funny family reunion t-shirt design](http://t-shirts.getyourshirts.com/designs/1973;public) on Facebook, this is the first thing they see:
Obviously, a “Secured by Thawte” badge is not ideal. Neither is that description which is basically disclaimer text. :( It takes paging through the first 5 of 8 images before you get to one that is actually an image unique to that t-shirt design. This could use some optimizing, but how does Facebook choose what to show?
Facebook Says …
If you read their [official recommendations](http://www.facebook.com/share_partners.php) (you’ll have to click on “How do I make sure the Share Preview works?” to see the details), you’ll see they use the standard <meta> description tag as well as introducing two new tag standards; a title meta tag and an image_src link tag. [Digg even supports](http://digg.com/tools/thumbnails) the new link tag. But how does it work? And, will it work for me?
The only way to answer this was to do some testing. Because Facebook caches each URL, I had to setup 22 different test pages to iterate through all of my initial questions and questions revealed by testing different variations. Rather than bore you with the play-by-play, let’s skip straight to the results. :)
Facebook Preview Facts
- Facebook sends a robot to visit the URL, with a User Agent string of
“facebookexternalhit/1.0 (+http://www.facebook.com/externalhit_uatext.php)” - If you provide a
<meta>title and description tag, Facebook always displays the content you provide. If not …- If you don’t provide a
<meta>title, Facebook will use your real<title>tag. - If you don’t provide a
<title>tag or a<meta>title, Facebook will use your domain name (e.g. “whoisgregg.com”). - Title length limit is 100 characters. Description length limit is 270 characters. If you exceed the limit, Facebook chops the text exactly at the limit and adds an ellipse.
- UTF-8 characters are supported for both title and description.
- If you don’t provide a
- If you provide a
<link rel="image_src">tag- Facebook ignores all the other images on the page.
- If the image tagged is smaller than the lower limit of 50 x 50 pixels, then no image is offered at all.
- If you don’t provide a
<link rel="image_src">tag, Facebook scans the document for normal<img src="...">tags and then displays;- up to 26 images to the user,
- where the width and height of the image are each 50 pixels or greater (tested with images as large as 3504 x 2336)
- in order of image dimension (smallest to largest) regardless of source order,
- ignoring CSS declarations which would hide the image to a normal user (display:none; either inline or in the stylesheet),
- ignoring images which are inside of CSS (inline and stylesheets), Javascript (document.write and DOM), or inside of HTML comments.
- If you don’t provide a
<meta>description, Facebook looks for a text snippet from the page that is inside of a<p>tag and which is at least 121 characters in length. If it can’t find a matching string, it doesn’t display any snippet at all.
Facebook Share Optimization Tips
With these observations in mind, you should always provide an optimized <meta> title and description tag for each page. If your page only has one logical image, then you should also provide the <link rel="image_src"> tag.
However, if you want to give your user a choice of images, you can easily provide images just for facebook previews. Define a class in your stylesheet like img.facebook { display: none; } and then add a series of <img class="facebook" src="/path/to/img.jpg" /> pointing to images that are at least 50×50 pixels (but not much larger, so that they will appear before the other images on the page).
If you want to make sure your other images do not appear in Facebook’s Share feature (but are still visible to your regular visitors), you’ll need to change them to either CSS background images or dynamically insert them using Javascript.
Follow these tips and you’ll have users posting much more effective links:
Update 2009/05/15: Jake noticed today that Facebook is now automatically opening the preview feature anytime a person types a URL into their status. This isn’t a rarely used feature anymore.


Gregg- This is a GREAT post; I am always amazed at how many people use Facebook share carelessly (almost as bad as using “Twitter/?status=” with more than 140 chars). I’m going to link to your post from my newsletter this week if you don’t mind.
I think you also need to be aware of redundancy between the meta Title and Description. Click the share yourself to see what the user will see. Also, I find it helpful to build a default automatically into every page. I think Digg uses it also. Or Delicious. Not sure. But thanks for the post.
Thanks for the comment, Jeff! I don’t mind a newsletter link at all. ;)
Bah!! Shameless plug my arse, this is a good post that I will have to revisit while not on a Blackberry..
Thats exactly what I was looking for: “If the image tagged is smaller than the lower limit of 50 x 50 pixels, then no image is offered at all.”
Thanks for this article
Hi Gregg. I’ve found your post very usefull, but I still can’t get my share preview to work. I’m building a WordPress Blog, and the share preview works only for some of the posts. The meta tags are dinamically generated and when I look at them it seems they’re right. But sometimes it shows only the main url. The site url is: http://www.ucrenelacuerdo.com
Maybe you can take a look and give me some tips.
I’ll be truly thankful.
Hello Fedeisas, unfortunately there is no site at that domain. Did you mean the one ending in .ar? If so, the problem might be that some of those pages were “shared” before you added the meta tags.
Facebook caches the information they find for quite some time. If you share the page, change the tags, then share it again, Facebook will use the first version of the page it found.
HTH
Hi again. Thanks for answering so fast. You’re right, the domain ends in .ar, http://www.ucrenelacuerdo.com.ar
So, I only have to wait until facebook cache my site again?
Hi Gregg, I have the same problem as Fedeisas above (only URL showing up), and it’s definitely not a Facebook cache problem, as I have tried with many 5 year old pages that certainly no one has shared before. My site ist Helge.at. Try an old page from my archives: http://www.helge.at/archives/. Cheers, Helge
Thank’s for your post.
First off, thanks for the thorough and informative post. I came to your article trying to seek an answer to why Facebook sharing offers preview images sometimes and nothing at all at other times. Facebook is driving me nuts. The page in question (that worked previously), is here. Now, for me, it shows no images at all when I try to share it on FB:
http://www.uncorneredmarket.com/photos/picture/3927442458/
Any tips, I would be grateful.
Thanks,
Dan (currently suffering through internet in Bolivia)
Hi Greg! Great post, probably one of the only ones out there that really helps address this dilemma.
I have tried what you suggested, added a css class called facebook and inserted a 50×50 image within the body. I know the image is there. If i turn off the display:none styling it appears.
I have also inserted
into the header. But try as I might, that image is just not showing up in facebook. The site is http://www.redpencil.ca and is powered by wordpress. Any ideas what I might be missing?
Something disappeared from my post. I stated there that I also inserted the rel=’img_src’ along with the css.
Cheers,
D.
I get crazy because the Share function did exactly work like i wished to… till yesterday. Now it only shows my main url. It grabs the picture right, but doesn’t read the meta for the post…. I have 5000 daily visitors from facebook, who want to share, so I have to fix this problem as fast as I can. Thankful for any help
i wrote some code so you can show one set of meta tags to facebook and the other to the rest of the world so your facebook embed looks good and so does your description for search engines
Hi Gregg,
I am also facing an issue where in the facebook share picks up the meta tags sometimes whereas some other time it simply shows the domain name of my page.
Can you please help me with this. I am creating meta tags at the runtime on the page download event.
Very cool, nice to see this being used awesomely.
Could anyone experiencing issues where only your domain name shows up check your logs to see if the Facebook bot is actually visiting the link?
Thanks! :)
Great info!! Thanks for doing the leg work. The only thing that remains to be answered is how often does Facebook scrape pages and update their cache to pull in new Facebook Share preview images, titles and descriptions?
I believe that if you use Facebook’s URL Linter you force the cache to refresh your website.
Yeah thanks Nelio,
http://developers.facebook.com/tools/lint/
With this you can update the facebook image cache!
Though you can’t change the pictures of previous links.
“When does Facebook scrape my page?
[..]
Facebook scrapes your page every 24 hours to ensure the properties are up to date. The page is also scraped […] the URL is entered into the Facebook URL Linter. Facebook observes cache headers on your URLs – it will look at “Expires” and “Cache-Control” in order of preference. However, even if you specify a longer time, Facebook will scrape your page every 24 hours.”
http://developers.facebook.com/docs/reference/plugins/like/
To add to an already great resource – Thanks Gregg :)